Quelles tendances graphiques pour 2018 ?

Des couleurs vibrantes, des gradients, des animations… Le Low Design s’enracine, alors que le flat est en passe de devenir un vieux souvenir. On fête le grand retour de l’ombre portée
dont on use et abuse ! La typo devient responsive et le fait main, autant en graphisme qu’en illustration ou en photo se démocratise. L’année va être belle, c’est sûr !
Retour en images sur les tendances graphiques de l’année à venir.
-
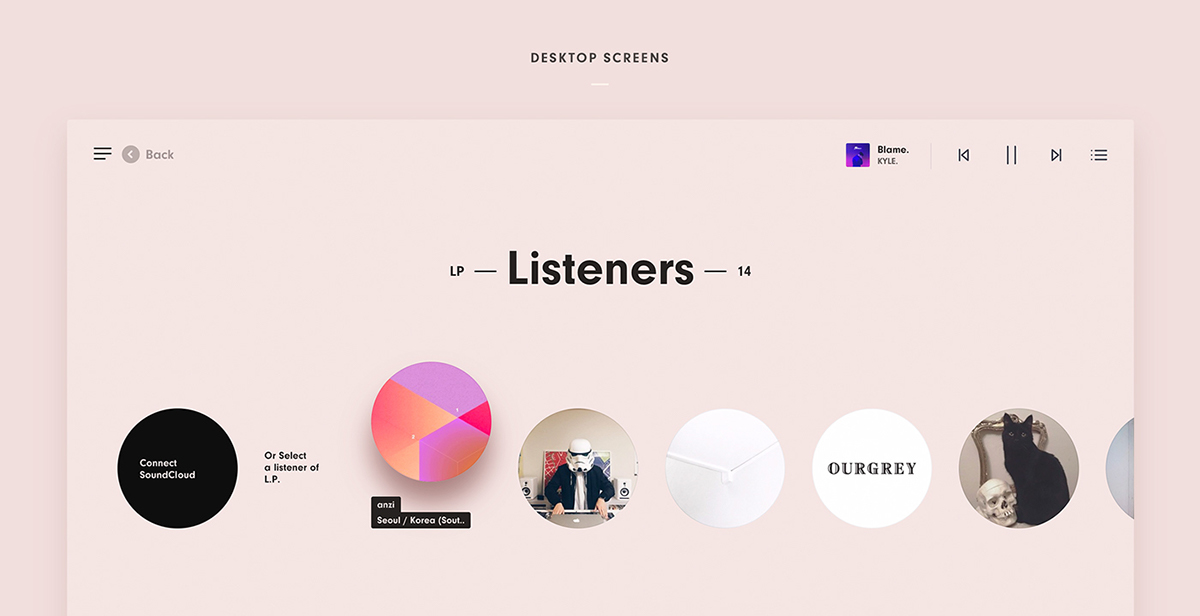
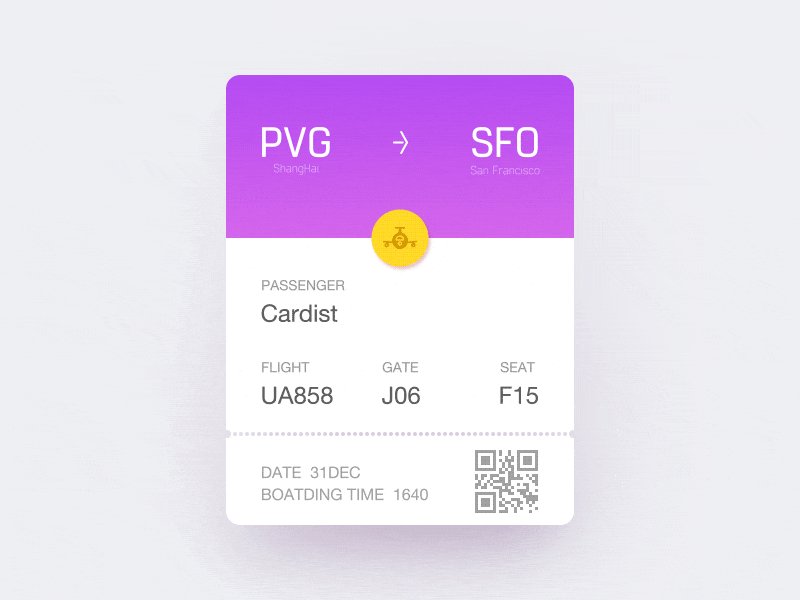
Le Low design
Le flat design avec son épuration à l’extrême des signes a fait son temps et nous revenons petit à petit au détail. « Less is a Bore » soulignait l’architecte américain Robert Venturi. Place aux couleurs vivantes et vibrantes, aux univers en mouvement, tout en conservant cette économie de signes. Le Low Design veut limiter la production de stimulis dans des environnements saturés d’images et de messages et a pour but d’atteindre un minimalisme de compréhension.
Les ombres portées reviennent en force, pour donner du relief et de la profondeur, et on les assume ! Elles peuvent être colorées, déformées, agrandies. Tout est bon pour donner un semblant de réalisme.
-
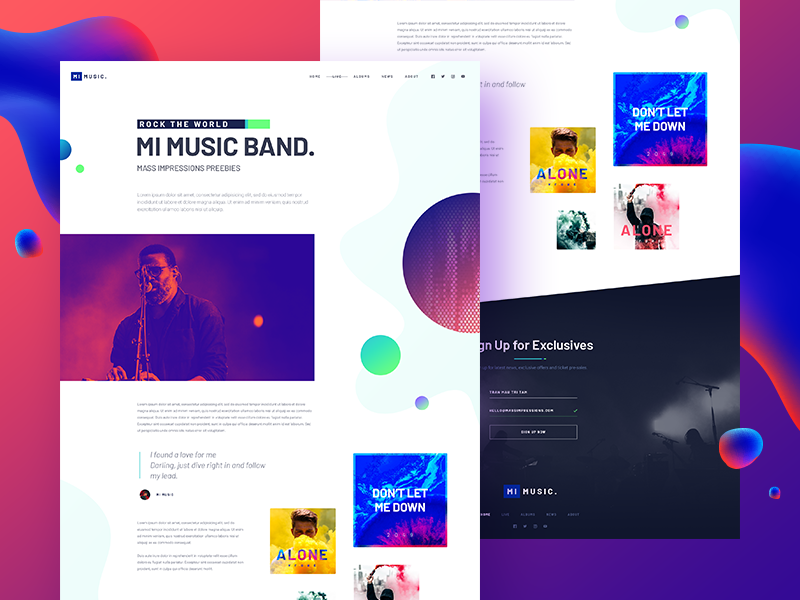
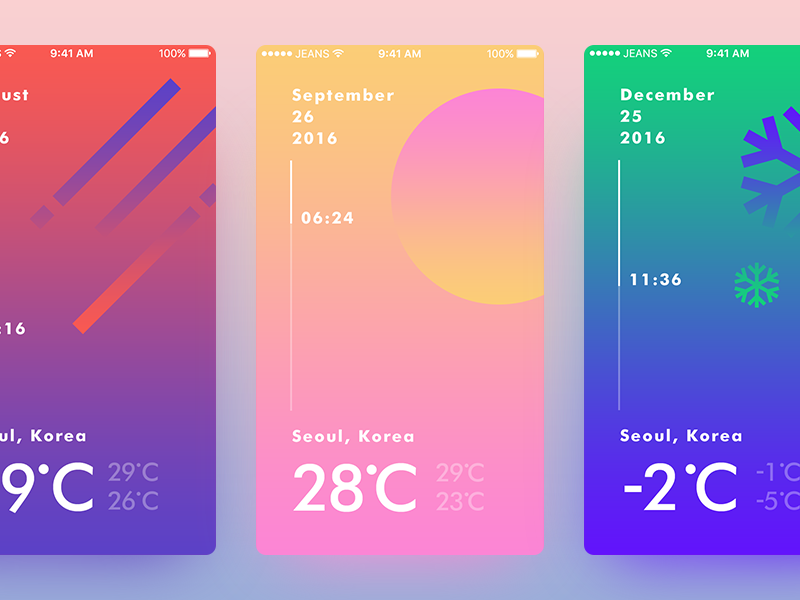
Des couleurs positives
2018 sera l’année de l’Ultra-violet dixit Pantone®. Soit !
Qu’est-ce que cela nous dit sur les tendances couleurs de l’année à venir ?
Le violet symbolise l’initiation et la spiritualité. Derrière son allure électrique, c’est la couleur de la douceur et du rêve. L’Ultra-Violet n’est pas visible à l’œil nu, mais il me semble que par Ultra-violet, Pantone souhaite mettre en avant les teinte RVB chargées de lumière. C’est l’intégration de la culture digitale à tous les niveaux, aussi bien sur les écrans qui fleurissent partout qu’en édition. L’écran devient alors naturellement le premier support des marques.
Outre ce Pantone de l’année, les marques affichent un optimisme à travers des choix de couleurs très positives et franches. Elles communiquent leur enthousiasme via des tonalités vives, et des dégradés bichromatiques dynamiques.
-
Des typographies sur-mesure
La typographie est un des piliers du graphisme : interlignage, interlettrage, chasse, graisse, empattements, … Google, Adobe, Microsoft et Apple ont lancé conjointement un nouveau format de fonte, l’Open Type Font Variation. Alors que nous avions besoin avant de télécharger des familles de fontes (regular, bold, italic, light …), ils travaillent aujourd’hui à l’élaboration d’un catalogue de fontes à partir d’un seul et unique fichier.

Pourquoi cette (r)évolution ? Tout d’abord parce que le poids des multiples fichiers de fontes peut pénaliser la navigation. Ils ont donc décidé de créer un format léger capable d’encapsuler toutes les graisses d’une même fonte. En plus, au-delà du web, les écrans eux-mêmes vont finir par définir l’affichage des polices : une AppleWatch a des besoins spécifiques en termes de lisibilité par rapport à un écran d’ordinateur.
La multitude d’objets connectés qui arrivent sur le marché vont rendre ce besoin majeur.
Les interfaces de 2018 seront plus riches (diversité, expressivité, sens & impact), et surtout travaillées plus en finesse d’un point de vue typographique (niveaux de lecture, hiérarchie, contrastes).

D’un autre côté, on aperçoit également une démocratisation du dessin de caractère.
« La typographie se libère, et c’est tant mieux ! Créer une titraille, travailler la typo comme une image, en posant des contrastes étonnants, des décalages de proportions inattendus, est devenu possible. Dans une époque où le temps de création est largement sous-estimé, les budgets plus contraints, où finalement tout pousserait à une standardisation molle, c’est un bonheur. » Delphine Bommelaer, Babel pour La Réclame.
Ce que l’on retient c’est qu’en 2018, la typographie s’impose, quitte à vivre sans visuel. Les lettres sont des éléments graphiques à part entière qui se suffisent à eux-mêmes.

Sites : Rainfall / Heartbeat / Flavinsky / Fanny Myard
-
Le full 3D
Alors que le flat design décline, la 3D devient de plus en plus incontournable. Les logiciels de motion et de 3D ne cessent de se perfectionner et de s’enrichir et les rendus sont absolument superbes. Les nouveaux outils d’imagerie 3D ouvrent aux agences les portes d’une esthétique très riche en détails, qui n’impose plus aucune limite à la créativité !

-
Les incontournables méta-informations
« Au quotidien, nos players vidéos, nos écrans, et nos posts sur les réseaux sociaux sont envahis par un tas d’informations connexes. Comme si, sur la fenêtre à travers laquelle nous regardons nos contenus, étaient inscrits, discrètement (ou pas) de plus en plus de nouvelles données, écrites ou pictographiées. Likes, cœurs, commentaires, sur-impressions typo, filtres, données de géolocalisation, titres, sous-titres… Des méta-données qui participent tout autant à la compréhension du contenu, que le contenu lui-même. » Gregori Vincens, Agence Quatre pour La Réclame.
« En extrapolant, on peut donc imaginer que les créations en 2018, qu’elles soient digitales, print ou motion, intégreront cette nouvelle complexité de la visualisation de l’information, en créant une interdépendance, entre des données de natures différentes mais complémentaires. Voire qu’une transposition de ces nouveaux codes s’opère en publicité ou en design éditorial. »
Google, Facebook, Microsoft font les règles graphiques de demain en nous imposant des usages, et de là découlent les nouveaux reflexes de lecture et d’appréhension d’un sujet donné.
Les meta-informations font définitivement partie de ces nouveaux usages, donc on a fort à parier sur leur présence maximisée sur tous les supports en 2018.
-
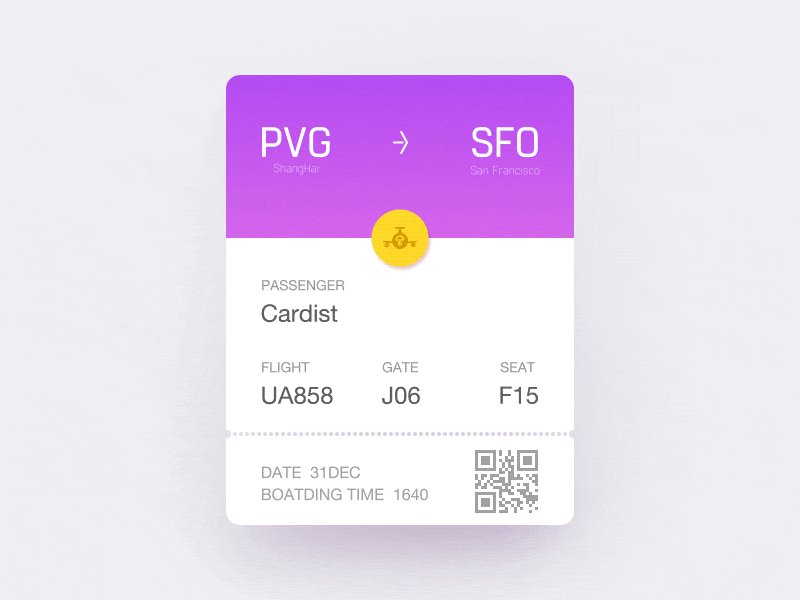
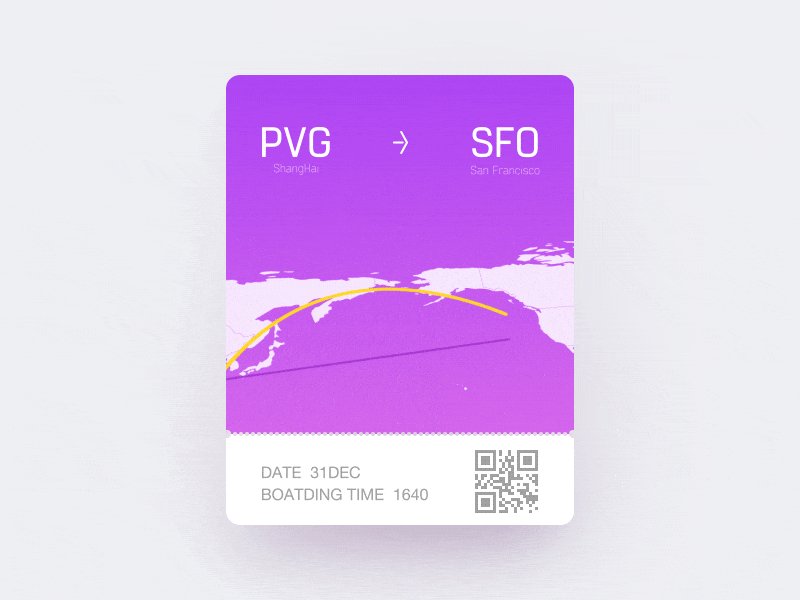
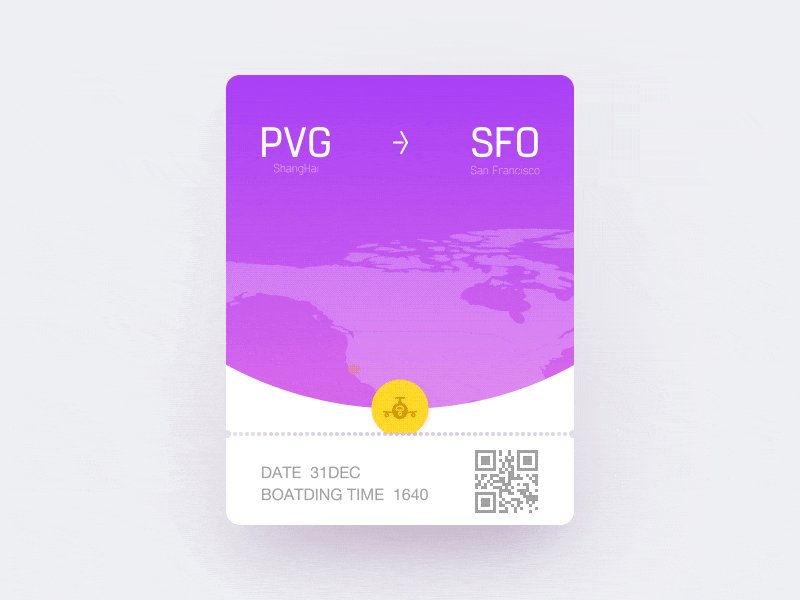
Le mouvement
Nous parlions l’an dernier des cinémagraphes, qui me font toujours autant rêver… Mais qui ne sont pas simples à réaliser ! Cette année, les videos et gif prennent de l’ampleur pour promouvoir des marques et immerger les consommateurs/utilisateurs dans leur univers. Les vidéos sont à la portée de tous, le développement des Stories sur Instagram en atteste.
Mais le mouvement ne se résume pas à la vidéo, il est partout ! À commencer par les interfaces grâce aux nouvelles possibilités techniques et au talent des développeurs.


Des petits éléments s’animent çà et là, dans un but quasiment uniquement esthétique et souvent ludique. Le site Fubiz par exemple voit son logo s’animer à chaque rafraichissement de page… ! Nous en parlions l’an dernier déjà, les .svg permettant l’animation en vectoriel sont une petite révolution en soi, et nous en voyons déjà un peu partout !

Notons également la montée en puissance de la réalité virtuelle. Si elle n’est adoptée que par les grands aujourd’hui (Ikea, Apple, Snapchat, …) il y a fort à parier que ce soit le sujet d’un prochain post !
-
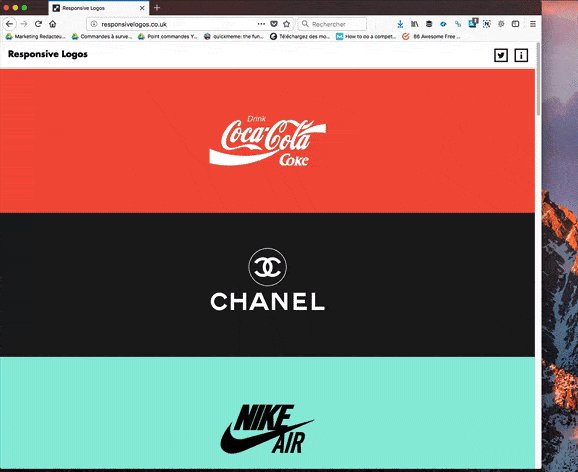
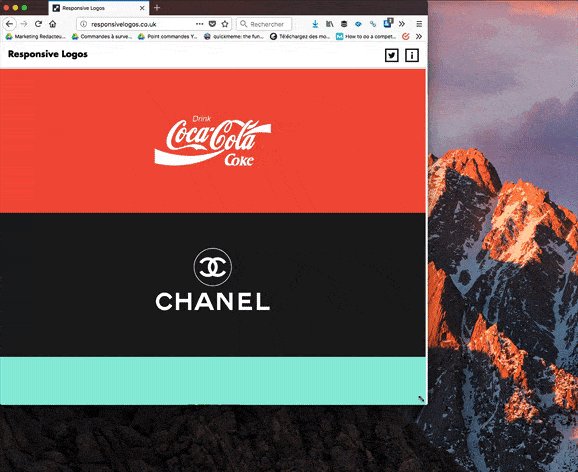
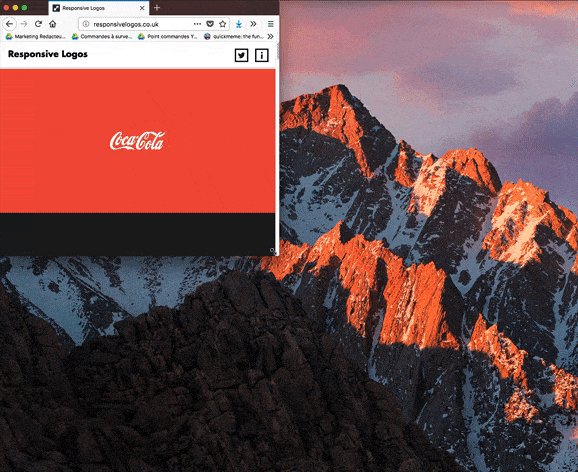
Les logos responsives
Les logos sont de plus en plus multiformes, notamment pour s’adapter à la lecture sur écran. Alors que nous ne développions il y a quelques années que deux versions voire trois versions d’un même logo : en lecture horizontale, verticale et avec le symbole graphique seulement, aujourd’hui, il se simplifie petit à petit. On part d’une forme complète et complexe pour le grand écran, qui se réduit pett à petit pour arriver au symbole. Le site responsivelogos.co.uk vous permet d’en faire l’expérience via des logos connus et reconnus. Et c’est impressionnant !

Vous voilà armés pour aborder graphiquement cette nouvelle année. Et nous restons à vos côtés pour vous conseiller, vous aider à construire une image cohérente et pérenne en jouant avec les codes actuels.
N’hésitez pas à nous contacter pour en discuter et nous nous ferons un plaisir de vous accompagner !