9 tendances graphiques du webdesign en 2017
LE marronnier du début de l’année : le décryptage des nouvelles tendances webdesign pour l’année à venir. La recette marche, et j’avoue en être une adepte !
Le studio travaille en ce moment sur le redesign du site d’une SSII, et le brief était assez clair : un site en One Page, extrêmement simple, sans trop de détails et facile à administrer. Et surtout un brin pérenne… Si on peut parler de pérennité dans le webdesign.
2016 a été une grande année concernant le renouveau du design d’interface. De plus en plus d’animations et de micro-interactions, une expérience utilisateur toujours améliorée… Graphiquement, alors que j’entendais parler de la mort du flat design, celui-ci toujours actuel, et porté par le raz-de-marée graphique provoqué par le Material Design.
Et 2017 ? Quelles sont les grandes lignes à surveiller ?
- La fin des sliders
Accusés d’alourdir inutilement les pages et de poser des problèmes en termes d’accessibilité, les sliders sont délaissés en faveur du scrolling (comme ce que nous avons développé l’an dernier pour The Festival Agency).
Des études ont montré qu’1% seulement des visiteurs interagissaient avec le slider et que très peu d’entre eux allaient plus loin que la seconde image.
Le site shouldiuseacarousel.com a développé la question… Je vous laisse apprécier !
- L’animation et les micro-interactions
Elles devraient être plus que jamais la signature graphique de cette année, impactant sur les boutons, l’UI et les interfaces mobiles. Mais de quoi parle t’on ? On parle des actions en roll-over, de la forme que prend un bouton ou un lien lorsqu’on le survole. Alors que tout se simplifie, il est de plus en plus important d’indiquer qu’un lien est cliquable.
L’expérience utilisateur est améliorée car les interfaces sont plus facilement compréhensibles.
Un changement de couleur, ou bien passer en contour… Un menu burger qui grossit… Toutes les interactions sont de mise, à condition bien sûr de ne pas en abuser ! Si les textes se mettent à bouger, les titres à tourner, on risque facilement le mal de mer. C’est un élément incontournable du webdesign.
- La lisibilité des titres et du contenu en général
Notre attention doit se porter sur le contenu, et pour y parvenir, on voit apparaitre sur la toile de plus en plus de titres sans Serif, qui prennent une place majeure sur l’écran. Ce type de police de caractères est une vraie tendance de fond, car elle correspond totalement à des designs minimalistes développés avant tout pour les usages mobiles.
En gardant comme objectif d’apporter l’aisance maximale de lecture aux internautes, la taille générale des typographies a largement eu tendance à augmenter.
- L’envol du Responsive Design
C’est confirmé, le bon référencement d’un site tient également à son aspect Responsive. Tout site a donc tout intérêt à être lisible et accessible sur tous les types d’écrans ! La mise en page va donc être d’autant plus importante en 2017 : un site ne se résume pas à un agencement de colonnes, il faut également veiller à ce que celles-ci favorisent la lisibilité du site.
Globalement, l’internaute vient parce qu’il cherche un contenu particulier et reste parce que c’est bien présenté. Vive les longs scrollings, à la fois beaux et pratiques pour captiver ses lecteurs ! Le webdesign a toute la place d’exprimer l’identité de la marque et doit tenir compte de l’adaptabilité du contenu.
Au-delà d’une baisse de coût de développement (un seul site au lieu de plusieurs), la raison de l’envol du Responsive Design tient à la mise à jour d’un algorythme de ranking de Google datant d’avril dernier. En résumé, la mise à jour de Google booste le ranking des sites au contenu optimisé pour les mobiles et les utilisateurs.
Vous voulez savoir si votre site est « mobile-friendly » ? Testez-le avec cet outil.
- Scrolling or not Scrolling, telle est la question
Le désavantage de privilégier un message unique sur la page d’accueil est que l’on va nécessairement devoir relayer d’autres informations importantes plus bas dans la page. Surtout lorsqu’on parle de site en One page, une tendance qui a le vent en poupe.
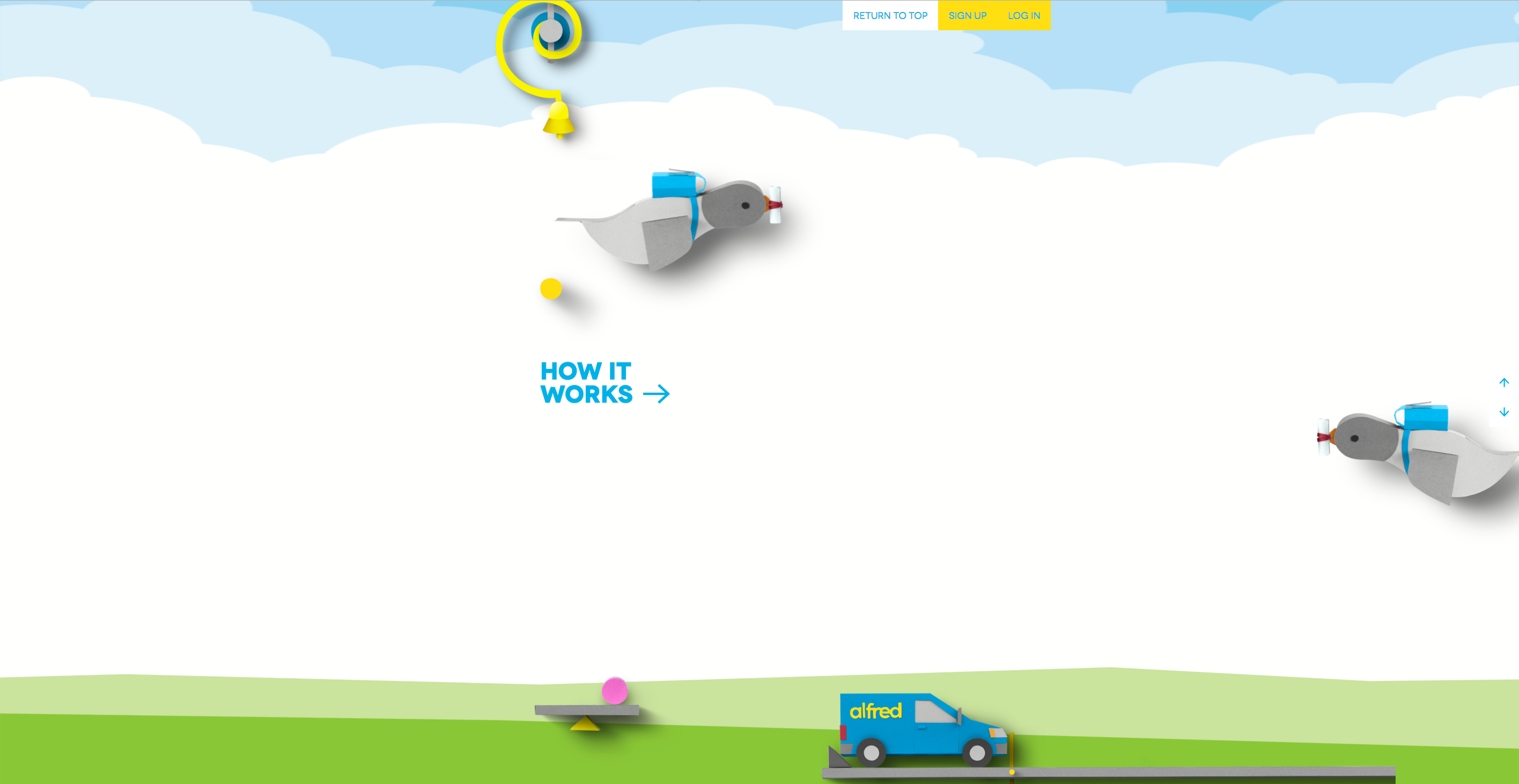
Afin de faciliter la tâche du visiteur, il faut lui proposer des ancres qui pourront lui permettre de naviguer plus aisément, ou bien encore un moteur de recherche intuitif. L’idée étant de ne pas perdre son lecteur ! D’un autre côté, il existe des sites sublimes en One Page comme par exemple celui d’Alfred Services à Toronto, qui nous emmène dans le voyage sublimé de notre linge dans l’univers du Nettoyage à Sec. Sans compter que l’on gagne un temps précieux en chargement de page…
Sur mobile, qui est l’usage prioritaire dans les sociétés occidentales aujourd’hui, il est plus facile de faire défiler que de cliquer… Le scrolling a malgré tout encore de beaux jours devant lui !
- La démocratisation du format .svg (Scalable Vector Graphics)
Hallelujah ! Le web supporte enfin le vectoriel !
Fini les .png, .jpg ou .gif et, parce qu’il est vectoriel, il est évolutif. Un seul fichier peut avoir plusieurs formats sans perte de qualité car la résolution n’a pas d’impact sur sa qualité d’affichage… LA révolution pour le webdesign ! Ou du moins pour les webdesigners qui affectionnent particulièrement Illustrator, comme nous chez BangBang Studio !
Désormais, quel que soit le terminal, plus besoin de penser ses icônes pour qu’elles soient retina ready.
Le deuxième effet KissCool® de ce format c’est qu’il ne nécessite qu’une requête HTTP. Donc, exit la multiplication des requêtes qui ralentissent le site !
Et un troisième effet KissCool® : on peut animer le .svg… Il a décidément tout pour lui !
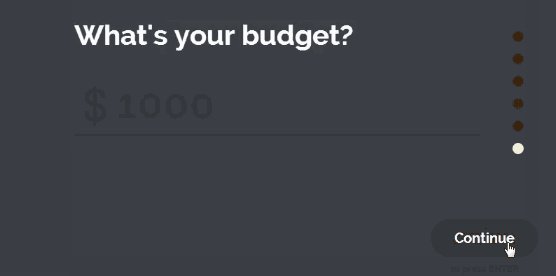
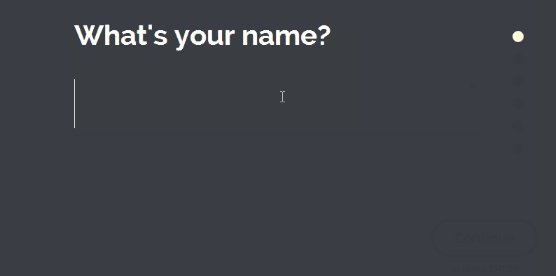
- Les formulaires plein-écran
Amener le visiteur à se concentrer sur les infos qui lui sont demandées, en éliminant toute distraction extérieure… C’est le principal avantage de cette approche, dont le résultat est de conduire à de meilleurs taux de conversion sur les formulaires.
Ci-dessous, un exemple du site de Saijo George :
- Le contenu de qualité
Il existe plein de bibliothèques de templates pour la création d’un site internet. De sa structure générale à ses interactions, il y a déjà des modèles bien établis qui ont fait leur preuve et qui sont aujourd’hui largement utilisés. Pourquoi créer ses propres standards alors qu’il existe déjà une convention ? Se garder de réinventer la roue pour ce qui touche aux interactions est une des meilleures idées que vous puissiez avoir ! Notamment pour le choix d’une date, les champs d’un formulaire, le menu… Le travail de webdesign est un travail d’habillage graphique une fois que l’on a bien défini les objectifs du site, et choisi les bons templates.
Suivre le mouvement de foule sur ces automatismes laisse toute la place à l’internaute de se plonger dans les éléments proprement propriétaires du site, et dans son contenu.
- L’iconographie sur-mesure
L’uniformisation apparente des sites avec l’explosion des patterns UI (User Interface) qui placent l’UX (Expérience utilisateur) en aspect le plus important pour le webdesign, force les marques et entreprises à s’éloigner des banques d’images, des vidéos et des icônes basiques afin d’émerger visuellement.
Les consommateurs et utilisateurs recherchent aujourd’hui de l’authenticité, et afin d’assurer une véritable connexion de confiance avec son public, l’entreprise a tout à gagner à se montrer telle qu’elle est réellement.
Les types d’iconographies sont variés.
Il y a l’illustration, qui est parfaite pour amener un univers joyeux et décalé. Avec un style établi d’illustration, certaines marques réussissent parfaitement à dérouler leur identité globale, à travers de larges images, des icônes sur mesure et des visuels animés. L’exemple remarqué dans ce domaine est celui de Dropbox :

La photographie n’est pas en reste, pour peu qu’elle soit authentique. Le recours à des photographes professionnels qui shootent l’image « vraie » est une tendance qui a le vent en poupe. On assiste aussi depuis quelques temps à l’émergence des cinémagraphes. Entre la vidéo et la photo, une sorte d’évolution plus smart du .gif animé. Les cinémagraphes sont des gourmandises pour les yeux parce qu’ils retiennent l’attention de l’utilisateur quelques secondes de plus. Aujourd’hui, quoi que vous fassiez pour faire prendre une pause à votre audience est une victoire : Ils ont votre attention ! Si les vidéos sont reconnues pour leur attractivité visuelle, leur poids est rédhibitoire. Et si vous la compressez, elle aura l’air… compressée !
En utilisant les cinémagraphes, vous sauvez de la bande passante ET vous satisfaites le besoin de mouvement de votre public !
(Cinémagraph de Kevin Brug et Jamie Beck à retrouver sur cinemagraphs.com )
Voilà un petit aperçu non exhaustif de ce qui nous attend en 2017 en matière de webdesign.
Le design d’interface (UI design) repose sur trois piliers : créer un univers séduisant et propriétaire, faciliter la navigation dans le site et rendre le contenu compréhensible et accessible !
Vous envisagez la refonte de votre site cette année ? Contactez-nous pour en discuter !