Design Thinking & UX Design

Les demandes en création design de sites internet, d’interfaces d’applications et en ergonomie générale pour des plateformes plus ou moins complexes, se faisant de plus en plus récurrentes, j’ai décidé de prendre le taureau par les cornes et mon droit à la formation entre 4 yeux.
Je viens de faire une formation hyper intéressante et enrichissante aux Gobelins, animée par Rachel Donnat. L’intitulé : UX Design Méthodologie et Application, la durée : 4 jours.
Le Design Thinking, c’est la théorie des processus à l’œuvre dans le design, et la méthodologie qui en découle. D’après Wikipedia, le Design Thinking est une approche de l’innovation et de son management qui se veut une synthèse entre la pensée analytique et la pensée intuitive. Il s’appuie sur un processus de co-créativité impliquant des retours de l’utilisateur final. Ce processus a été développé à Stanford dans les années 80 par Rolk Faste sur la base des travaux de Robert MCKim.
(Source : Le Design Thinking )
Si on s’intéresse à la façon dont différents corps de métier abordent une question, on peut discerner au moins 2 manières de voir les choses :
- D’un côté les scientifiques et les ingénieurs, qui commencent par comprendre les données du problème et à envisager les possibilités d’action que leur offrent ces contraintes. Ils sont orientés Problème, avec une approche analytique.
- D’un autre côté, les designers et les architectes cherchent à visualiser la solution idéale au problème, et partent de là pour vérifier si c’est faisable. Et si non, ils envisagent une solution « dégradée ». Ils sont orientés Solution, avec une approche synthétique et intuitive.
Le moment Steve Jobs.
« Quand vous commencez à étudier un problème et qu’il semble tout à fait simple, vous ne comprenez pas réellement la complexité du problème. Alors vous creusez la question, le problème, et vous vous rendez compte que c’est très compliqué, et vous inventez toutes ces solutions alambiquées. C’est en quelque sorte le milieu, et c’est là que la plupart des gens s’arrêtent… Mais les personnes les plus brillantes vont continuer et trouver la clé, le principe sous-jacent du problème – et créer une solution élégante, très belle, et qui fonctionne. »
Merci Steve.
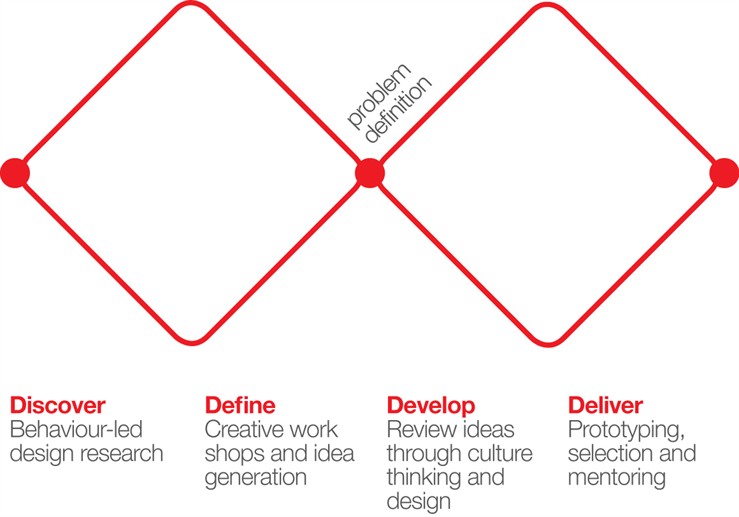
Chaque designer a une approche différente et une manière de travailler différente, mais il y a des similitudes entre tous les designers. Le UK Design Council l’illustre avec le « Double Diamond » :
C’est-à-dire que le déroulé d’un projet se joue en 4 phases distinctes.
- Découvrir – s’approprier le problème, chercher de l’inspiration, phase d’immersion / pensée divergente
- Définir – à travers des workshops, un brainstorming / pensée convergente
- Développer – créer des solutions, itérer, affiner les idées, prototyper / pensée divergente
- Délivrer – finaliser, lancer, évaluation des feedbacks / pensée convergente( Source : Qu’est-ce que le design et pourquoi c’est important)
La première phase d’immersion est centrée autour du contenu, du contexte et des utilisateurs. Ce dont on a surtout besoin sont les objectifs priorisés et, dans une démarche centrée utilisateur bien évidemment la cible. Elle est souvent mal définie et extrêmement large. Or plus la cible sera définie et plus il sera facile de développer un outil sur-mesure.
Ensuite, l’appropriation passe par du benchmark, des analyses concurrentielles, des études poussées de la cible via des enquêtes (théoriques, quantitatives ou carrément de la recherche terrain)
J’ai trouvé ce « Design Kit », produit par IDEO qui permet de bien comprendre le design centré utilisateur, les méthodes utilisées pour obtenir des solutions innovantes en maintenant au centre les utilisateurs que l’on vise.
Les résultantes de ce premier Diamond sont les besoins utilisateurs, formalisés par des personas, et des parcours utilisateurs jalonnés des painpoints et de déclencheurs.
Les questions qui ne sont pas résolues à ce stade, ni par la recherche utilisateurs, ni par les questions aux parties prenantes sont souvent les questions « design » que l’on va résoudre dans le second losange du « Double Diamond ». À ce stade, on peut reformuler, affiner la problématique pour définir clairement le problème à résoudre.
Qqoqcp > Qui quoi où quand comment pourquoi ?
ET L’EXPÉRIENCE ?
Le dispositif numérique (site, appli) n’est plus envisagé seulement en lui-même, le champ est élargi à l’expérience que l’utilisateur fait de la marque sur plusieurs canaux, et selon plusieurs critères (au-delà de l’utilisabilité)
Le Nid d’Abeille de l’Expérience Utilisateur designé par Semantic Studios :
http://semanticstudios.com/user_experience_design/
Utile, utilisable, facile à trouver, crédible, accessible, désirable sont les différentes composantes qui confèrent de la valeur à l’Expérience.
La phase de développement du projet qui s’ensuit une fois le problème clairement énoncé, phase divergente, est celle où les solutions sont créées, prototypées, testées et itérées (l’itération étant l’action de répéter un processus). Les activités clés de cette phase sont le brainstorming et l’idéation (via des moodboards, des croquis, …).
En tirant le fil du concept choisi, la pelote se démêle petit à petit. On arrive la création de wireframes plus ou moins détaillés, de workflow entre les différents acteurs du projet, de flowcharts pour comprendre l’arborescence globale ou bien en un point défini (ex : inscription, action de tel bouton, …).
On peut alors passer au prototypage pour tests et, enfin, à la couche graphique !
Pour reprendre la conclusion de Rachel, dont j’ai pas mal spoilé la formation ici, l’Expérience Utilisateur est une boîte à outils et il convient à chacun de faire sa propre méthodologie en fonction :
- des outils avec lesquels on se sent le plus à l’aise
- des attentes des commanditaires et des spécificités du projet
- de la configuration et des personnalités de l’équipe.
BONUS : Le bouton à 300 millions de dollars d’Amazon :
Image de couverture : ©Peta Heffernan, Below the surface.